
色彩管理真的是一门庞大的学科,涵盖的知识相当广。
随着部分国内 Android 厂商的重视,此前作为 Apple 生态内设备优势之一的色彩管理也开始慢慢进入普通消费者视野。本文为两颗皮蛋《护城河》系列视频的文字稿。
这期视频 则从显示链路入手,通俗易懂地对色彩管理进行了科普:Windows 的色彩管理有什么问题,Apple 做对了什么,Android 此前为什么做不好?视频对包括 Windows、Android、iOS 等主流操作系统平台在色彩管理上的解决方案进行了分析,应该也能为你解答上述问题。
Hello 大家好,欢迎收看这期两颗皮蛋,我是初号。
这期视频是护城河系列的第三期,我们深入显示链路,来系统性的讲讲色彩管理。这也是近两年 Android 一直在讲,但大家可能听得都云里雾里的一个功能。所以这期视频我们会讲到什么是色彩管理、显示的处理流程还有目前 Android 和 Apple 的差异。
什么是色彩管理
什么是色彩管理,简单一句话讲就是「书同文,车同轨」。
比如一个摄影师,一定是希望大家在看到他的照片时,不管用什么设备、什么屏幕看,显示出来的色彩都跟自己修图的时候看到的一样;反过来,我也希望看电影的时候,屏幕的颜色跟导演剪片子的时候看到的一样,最大程度感受到色彩对氛围和情绪的推动。
这是一个非常朴素的需求。但这个朴素需求的背后,却是非常复杂的一件事,因为摄影师或者导演不可能知道每个人屏幕显示颜色的性能究竟如何。大家用的屏幕色域不一样、颜色的准确性不一样,如何能统一显示效果?
这就是色彩管理要解决的问题。在手机屏幕素质越来越高的今天,色彩管理反而越来越难做,道理很简单,四五年前大家用的屏幕,不管是手机、显示器还是电视,只能覆盖 100% 的 sRGB 色域,所有的内容都按这个标准做就行了,也不需要做什么管理。可是到了今天,不仅是内容生产端对广色域开始有需求,显示屏的色域也越做越广,RGB 的三通道值不能唯一确定颜色了,我们还必须把色域考虑进去,因此对齐标准这件事就格外的重要。
不能规范地使用颜色,可能会让内容被错误地映射。这影响的不仅仅是创作者的本意,看久了也会让我们的眼睛产生疲劳和不适。
总之,创作者的诉求和硬件规格的升级,都是色彩管理得做好的必要性。
色彩管理的流程
校色
色彩管理大致流程分为校色、识别、映射三步,缺了哪一步都不行。
首先屏幕本身需要校色,它解决的是一致性的问题。让生产出来的屏幕,有相对一致的色域覆盖和色差是一切的基础。不过这一步可以说手机平板做的远好于大屏设备,不仅因为前者校色的参考点数量更多,在色域覆盖和色准等关键指标上,手机和平板一般也更好。
但光有校色还远远不能满足对色彩的管理,接下来我们聊聊识别。
识别
识别这一步是系统要知道内容,是基于什么色域、什么白点、什么灰阶制作的,它相当于一个内容的身份证。
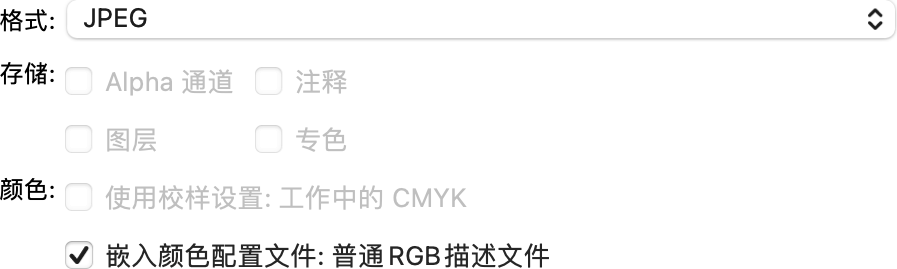
如果是 Photoshop 这样的作图软件,在新建一个文件时我们可以选择新建广色域的文件。修完图保存时,选项中同样也会提示我们是否嵌入颜色配置文件——这就是在文件里嵌入了标记,学名叫 ICC 配置文件。我们在 Mac 上查看文件信息时,就能在颜色描述文件这一项看到 sRGB 或者 Display P3。系统读取到这个标记,就知道要怎么还原色彩才是正确的。
当然这是最规范的情况,现实状况是,我们日常看到的大把图片或者视频,或因为作者没有色彩管理的意识,或因为经过压缩,最后没有这个标记。此时系统一般会把这类内容默认按照 sRGB 来处理,算是个兜底方案。
我简单提一嘴视频的配置文件:图片相对简单是因为图片制作领域用 D65 白点和 gamma2.2,基本是大家约定俗称的规范。所以 ICC 配置文件只需要标记色域这一个信息就够了。但视频要复杂很多,有基于 RGB 色彩空间的,还有基于 YUV 色彩空间的,搭配前面说到的色域、白点色温、灰阶响应,会有非常多的组合。所以视频的标记参数不是一个而是三个,这个部分我就不多解释了,感兴趣的朋友们,可以看看 Tao 老师上传的视频,我会把链接贴到下面评论里。
接下来就是最后一步,映射。
映射
按理说有了前面两步打基础,映射不就是告诉屏幕什么时候用广色域,什么时候不用不就解决了吗?
但其实映射是真正考验功力的地方,因为屏幕是不管你同时显示多少种色域的内容的,屏幕硬件决定了无论支持多少个色域,最后只能选一个色域进行显示,不存在说左半面屏幕显示 sRGB 色域,右半面屏幕显示 P3 色域的情况。
但是硬件做不到的事,软件可以弥补,这也就是映射的作用。映射算法最终要把不同色域、不同白点、不同灰阶的内容统一到一个容器、用一个标准来重新表示。这个容器一般就是相对更大的一个色域。经过这样一轮计算过后再把数据传给屏幕,最终屏幕获取到的信息,就只有每个像素对应的 RGB 值以及屏幕应该处在什么色域显示它们了。
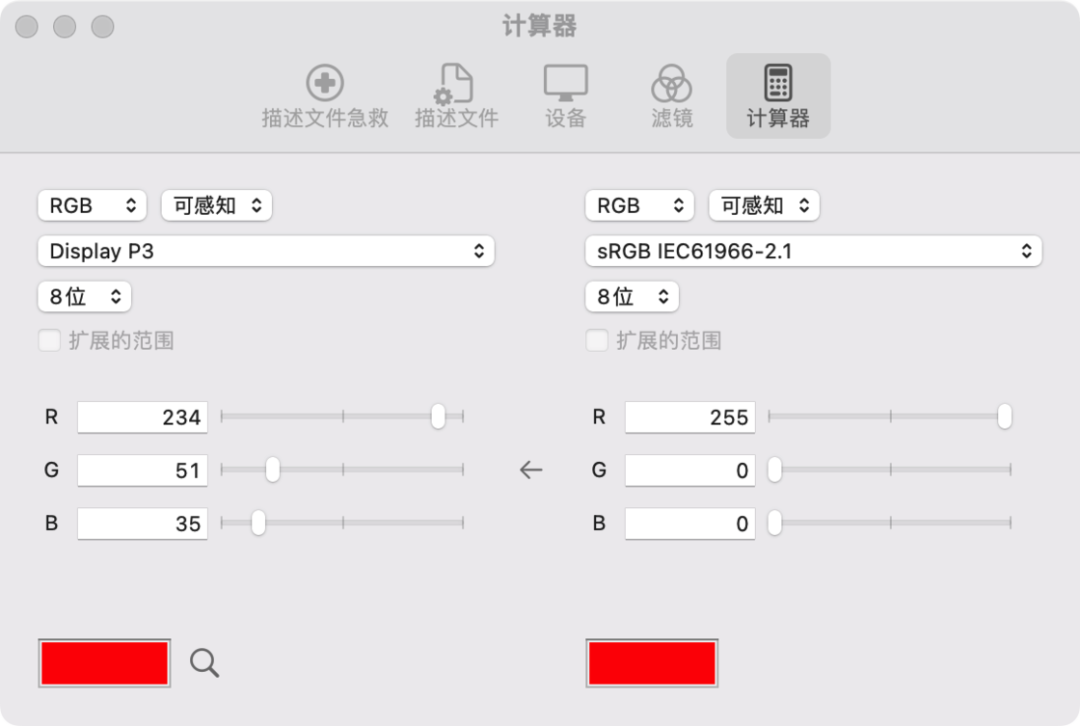
而因为 P3 色域是可以把 sRGB 完整包裹进去的,也就是说 sRGB 色域包含的每一个颜色在 P3 里都有唯一对应。比如说 sRGB 的纯红色是 sRGB 的 255,0,0,它等同于 P3 色域中的 234,51,35。
颜色还是那个颜色,但因为容器变了,表示方法就变了。所以只要这个容器本身没有超过屏幕硬件支持的色域,那所有的内容都可以在这个新容器内被正确的重新表示,那屏幕也就可以正确的显示所有颜色。
这也就是映射最复杂的地方——如果屏幕不支持广色域,那超出 sRGB 色域的内容又该怎么显示呢?如果不做色彩管理,显示的结果就一定是错的吗?
接下来我用更详细的例子,带你看看每个系统色彩管理的实际策略。
各家具体表现
在讲具体各家表现之前我们先控制一下变量。
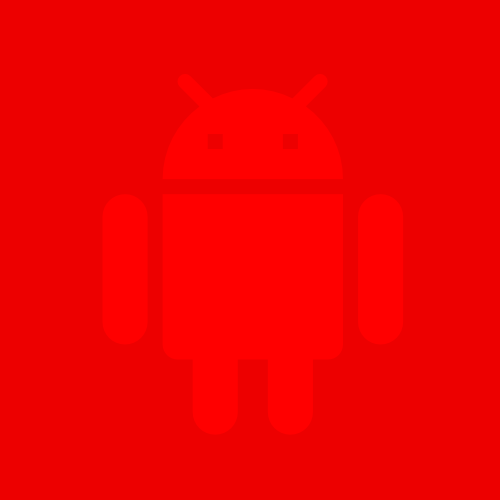
这个图片相信很多人是比较熟悉了,这是 Google 做的一张广色域测试图,这个图片的颜色配置文件是 Display P3,因为这期视频实际是用 sRGB 色域来制作的,为了方便大家观看,对这张图做了降低饱和度的处理,不过这不影响我说明问题。
这个图使用了两种红色,全都在 sRGB 覆盖面积之外。如果你的设备支持色彩管理,屏幕也支持广色域,那么你就能在图中看到一个鲜艳的红色 Android 机器人;如果色彩管理当中任何一个环节出现问题,显示的效果都会出错,并且错得还各不相同,后面我都会用这一张图做举例说明。
Windows
我本来还洋洋洒洒写了两段关于 Windows 色彩管理的,但我想了想,真的没有必要,有需要的朋友请另去查教程。
我自己是从来不敢在 Windows 上尝试色彩管理的。只能说一句:能管理,但是特别复杂。在 Windows 上经常会遇到一个软件是对的但剩下全错的情况,十分灾难,真的有需求的专业用户,请远离 Windows 去试试 Mac。
同时建议普通用户挑显示器的时候,选个能覆盖满 sRGB 色域的就够了,广色域会让所有东西都变得非常鲜艳,但看得时间长眼睛真的很累,纯粹是给自己添堵。
Android
再来是 Android ,一句话总结 Android,有色彩管理,但也不全有,并且每家的表现各不相同。
这里因为篇幅的关系,我不会雨露均沾。这块我相对比较懂,原来看竞品做色彩管理的时候,主要就三步棋,就能知道他大概做的怎么样:
在不同的色彩模式下看测试图实际效果看图的时候截图,看截图的颜色有没有改变看三方应用,一般是看浏览器是不是支持
接下来咱们一起看看华为和小米在色彩管理上的实际表现,这是两个非常有代表性的品牌,我们来看看他们是怎么处理这个问题的。
首先第一步,华为从 Mate40 这一代开始,出厂默认都是标准色域,而小米出厂是自适应,把华为桌面的截图放到小米屏幕上,你就能看到华为标准色域相对是寡淡的,UI 和壁纸都处在 sRGB 的色域之内,小米看上去就要鲜艳很多。
按照我既往的经验,默认设置基本可以覆盖 60-70% 的用户,所以这个选择就非常关键,它会影响你后续的所有动作,但我先按下不表,接着往后看。
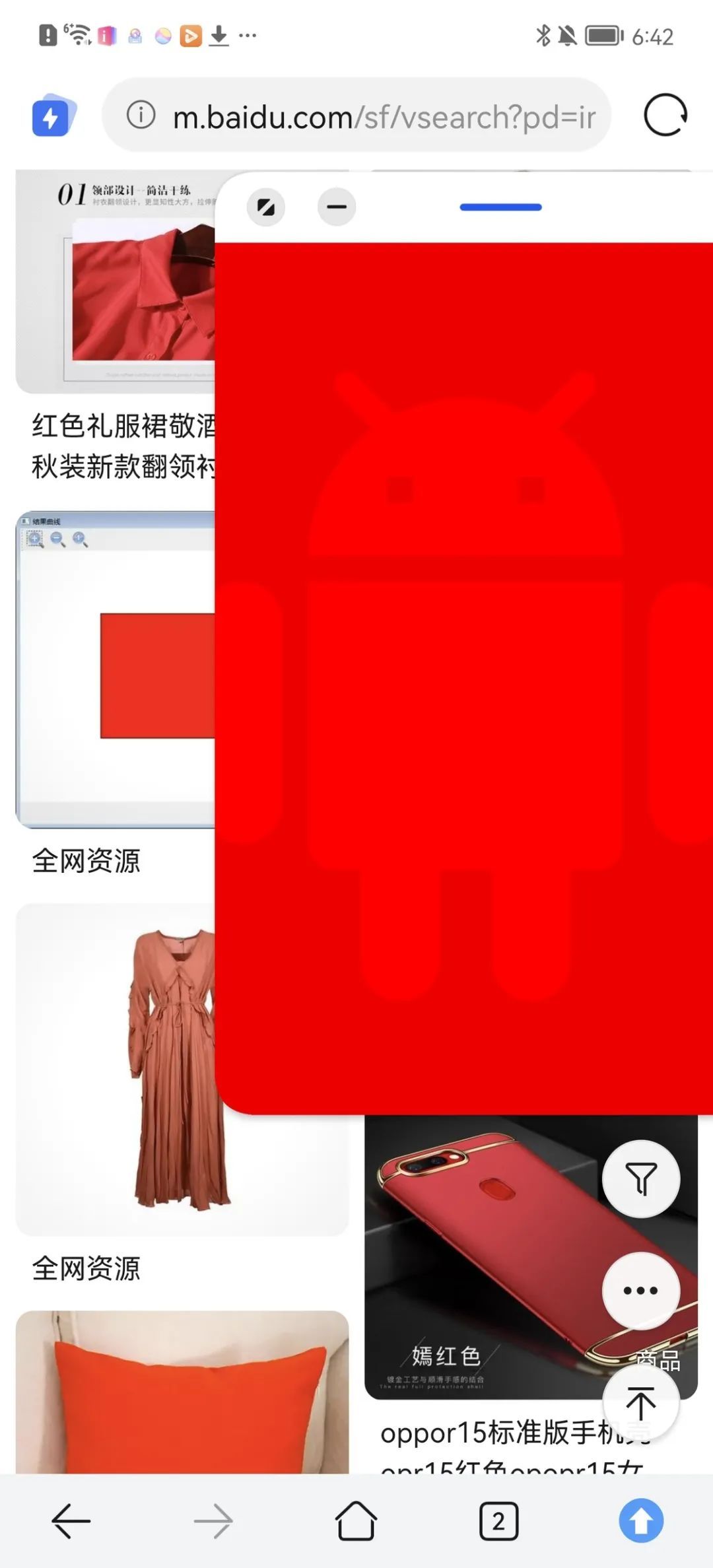
来到图库,可以看到华为正确的显示出了图片中的机器人,且颜色正确,小米是 P3 的纯红色,看不到机器人。
这里小米出现了什么问题我可以给大家稍微解释一下,有点绕,大家仔细听。
结论是非常反常识的,小米在默认自适应不是没有做色彩管理,恰恰是做了色彩管理才会变成这样,但他色彩管理选择的容器是 sRGB,他读取到了这个图片是 P3 色域的,不能完整显示,所以他把所有颜色拉回 sRGB 色域内,放在了色域的边界上,相当于超过 sRGB 色域的颜色直接切掉了。
这种映射方法就是我们常说的 Clip 或者叫相对色度映射。在这样的映射策略下,颜色的饱和度得到了最大程度的保留,但颜色之间的相对关系全部丧失了,所以这个测试图会变成一个 sRGB 的 255,0,0 的纯色图。然后数据送到屏幕之前,再比较粗暴地把 sRGB 标记去掉改成屏幕的色域。这样最终显示到屏幕上,如果屏幕在 P3,那他就是 P3 的纯红,如果屏幕在最广色域,那它就是最广色域的纯红。
大家不要说小米不行啊,你可以试试你们的 Android 机,前几年大家基本都是这么做的。前面都还好,问题就在最后一步,事实上他要是不往外拉色域,这就是 sRGB 色域下最正确色彩管理方法,之所以要这么做也很好理解,如果不拉,他就只能显示 sRGB 色域了,看起来就不够鲜艳。
其实没有那么多人真的在乎色彩管理,更多人可能就单纯想要个鲜艳、好看的屏幕,直接把 sRGB 的内容强制拉到广色域,是最直接、最简单的方式。
然后就是华为的默认模式,这其实没什么好说的,是标准的广色域色彩管理流程,他识别到了 P3 色域的测试图之后,就把他正确的映射到了 P3 色域,并且屏幕上其他 sRGB 的颜色,比如图标和有颜色的按钮,也正确的重新映射到了 P3 色域,颜色并没有发生改变。
到第二步截图,你就能看到我前面不是瞎说,小米的截图拿到电脑上,色彩描述文件显示 sRGB,并且测试图变成了 sRGB 的纯红色,就说明之前屏幕上显示出来的 P3 的红色是最后一步拉上去的;而华为这边用了一个特殊的色彩描述文件,在支持广色域显示的 MacBook 上,你也能在截图中看到红色的机器人。
其实华为拍的照片也是这个描述文件,我问了下华为的朋友,基本可以认为跟 Display P3 是一个东西,所以华为拍照也做了广色域。
然后第三步的三方应用和录屏我放一起说吧,因为这块大家表现很类似,三方应用适配是老大难的问题,我测试了他们自带的浏览器,这其实都属于第一方应用适配了,但小米和华为在任何色彩模式下,都没有色彩管理,或者说没有支持所有类型 ICC 的色彩管理/
没错,ICC 是分了好多版本的,不过这块跟我要聊的主线关系不大,我也不多解释了。录屏呢,包括 iPhone 在内的所有手机一律都是 sRGB SDR 视频,所以视频里大家都是 sRGB 的纯红色。这块我理解是,广色域的 SDR 视频其实是个很小众的东西,没有谁会做这样的内容,额外支持他没有必要,广色域在视频领域一般都是绑在 HDR 上面,所以这个地方不做处理,我没有什么挑剔的。
接下来我们看看小米和华为非默认色彩模式下的表现:
小米的原色模式跟华为的默认模式是一模一样的,图片正确按照广色域显示,UI 图标之类的都重新映射在 P3 色域之内,没有出现默认模式的过饱和的问题,但是华为的鲜艳模式跟小米的默认不一样,他竟然在这个模式下,也能正确的显示出这个机器人。
为什么华为和小米表现不一样,我想这个结论说出来,又是非常反常识的,其实是因为他在这个模式下没有色彩管理,华为在识别的阶段不识别任何内容的标记,直接读取 RGB 值,他就不会有小米 Clip 这一步,这样颜色相对关系保留住了,最后也经过拉伸色域,你看到的就是跟标准模式一样的广色域机器人。
看起来这样做好像没什么问题,但实际上,不管是 sRGB 的纯红色和 P3 的纯红色,在这个模式下都会被强制拉成 P3 的纯红色,除了广色域的内容以外,其他的颜色还是过饱和的。所以严格意义上来说,即使他把测试图的颜色图案都还原出来了,他依然不能叫色彩管理。
然后截图两边表现又不一样了,首先小米在原色模式的截图,跟自适应模式不一样,前面截图颜色描述文件是 sRGB,这里变成了跟华为类似的标记,所以截图里面所有的内容也都是正确的,华为我们刚说了鲜艳模式下 sRGB 的红色也会被拉到 P3,但是截图里又变得正常了,你们可以看看我这张截图,我在实际看这个画面的时候,背景网页里那个 sRGB 的红色跟小窗测试图,是一模一样的红色,但是在截图里,他们被很好的区分开了,背景里的红色重新回到了正确的 sRGB 色域,在非色彩管理模式下截图依然是正确的。这一点我之前确实是没想到。
我们到这里总结一下 Android 的表现,这俩家是很有代表性的,首先他们的鲜艳模式为了照顾主观的观感都让屏幕看起来鲜艳通透,基本都是强制拉伸到 P3 色域,如果做了色彩管理,就跟小米自适应模式表现一样,如果没做色彩管理,就跟华为表现一样。
至于判断做不做的条件,其实是看相机能不能拍 P3 色域的照片,华为、vivo 这些支持拍 P3 色域照片的产品,鲜艳模式都不会做色彩管理,因为这样可以保证照片中鲜艳的颜色不会像小米那样被切掉,保持每个色彩模式下,照片的观感是很一致的。
你看这是不是又很反常识?支持拍广色域照片的,在鲜艳模式下恰恰不能做色彩管理。
其次他们俩的标准模式,都做了色彩管理,UI 图标颜色正常没有过饱和,广色域照片可以正确映射。这是颜色显示最准确的模式,到这如果你理解了我前面说的映射逻辑,其实就能根据现象大致判断所有 Android 手机的策略,无非就是五种情况,高低饱和的纯色,都是在 sRGB 下作了色彩管理,区别是最后有没有拉到 P3,低饱和机器人,是 sRGB 下没做色彩管理,高饱和机器人,如果其他颜色也是对的,那就是是正确的映射,如果其他颜色过饱和,那就是没做色彩管理强制拉到 P3。
最后就是截图、小窗、三方应用这些全部都要做特殊处理,像华为就想得很细,截图甚至跟显示不在一个链路做处理。截图可以说永远是正确映射的。但三方应用 Android 这边基本上都是不支持的。
到这我说实在话,如果你没被绕晕,我只能说你肯定是同行,之前接触过相关的功能。这些东西我原来跟开发沟通需求的时候都经常被绕晕,真的是超级复杂的一整套解决方案,相机能不能拍广色域,相册怎么显示,小窗、缩略图怎么处理,三方应用怎么适配,分享广色域图片要注意什么……最要命的是,每一个屏幕的颜色模式都可能要单独给出一个解决方案,普通用户是完全不能理解的。
那 Android 聊完,接下来我们聊聊 Apple 的方案,最后我会给你讲一讲为啥 Android 的色彩管理会做的这么拧巴,作为 iOS 护城河的视频,我可能用了 3/4 的篇幅讲竞品,但其实前面的糟心都是为了衬托 Apple 的优雅。
Apple
如果一句话简单理解 Apple 的色彩管理,那就是 Android 的标准模式——但是做到了极致。
Apple 从一开始就没有颜色模式给你选择,没有什么鲜艳或者生动模式,因为这个东西压根就是错的,Apple 要的不是好看,而是正确。每个设计图、每张照片,他们在生产者的屏幕上长什么样,他们在你的手机或者电脑上,就应该是什么样。至于说鲜艳不鲜艳、好不好看,那是做这个内容的创作者应该考虑的事,不管他是艳了还是淡了,都用不着显示这一头添油加醋,显示屏要做的唯一一件事就是正确的显示出来。
这是 Apple 的做事逻辑,他可能不讨喜,但他是正确的。这也是 Android 和 Apple 产品上最本质的区别。反映到实际行动上,Apple 的色彩管理是全自动的,不论你屏幕上同时有多少种色域的内容,他都能正确地显示出来。
我们还是按照三步走看看 Apple,图库正常、截图正常、浏览器里也正常,甚至把测试图发到微信也都是正常的。并且你手中的每一台支持广色域的 Apple 设备都是正常的。
事实上要说实际体验的话,其实就这么几句话已经说完了,并且他不是今天或者今年才变成这样,2016 年 Apple 已经把这套框架搭好用在 iPad Pro 上了,它确实足够简单,这样的简单不仅仅是方便用户理解,也方便开发者适配,开发者不需要管各种情况颜色显示是否一致,不需要管色域的映射,你只需要管一件事:你的应用是不是需要广色域。
我用小号上传了 WWDC 2016 年的一节公开课,有中文字幕,链接在文末。感兴趣的朋友可以看看 Apple 帮开发者解决了多少问题。
我就举一个我最惊讶的点:
公开课里 Apple 对开发者们说,如果你不需要广色域,那你什么都不用改,原本应用里所有的颜色在广色域屏幕上依然会正确的显示,但如果你的内容需要广色域,并且担心在老设备上显示的效果,在 Xcode 里面你可以只使用新的广色域的素材和资源,而 Apple 可以自动映射好一套效果大致接近的 sRGB 素材,并且在 App Store 分发时会区分用户机型,分发不一样的素材,如果用户的设备支持广色域,就会分发广色域的资源,如果是不支持,那就会分发 sRGB 的资源,你不需要把所有素材都打包在一起,这样可以最大化的减少你应用的大小。
老实说我第一次看到的时候我真的人傻了,我们在 2019 年还在琢磨怎么能推动开发者适配的时候,人家在 3 年前就替开发者想好了怎么无痛兼容旧机型了,我自打那以后深刻的理解了一句话:完成度抠到极致就是降维打击。Apple 厉害的从来不是创新,而是把点子落实到纸面的完成度,聊到这我又想起 SE3 那期视频说的,给 LCD 机型做 local HDR 显示,是从一开始就想好了怎么兼容所有设备。
听完我这个例子,你还觉得他们真的只是懒得去掉吗?
总结
事实上你可以看到 Apple 的迭代思路是非常清晰的,我们先抛开 Mac 不谈,至少 Apple 的手机在不支持广色域显示之前,其实是没有色彩管理的,所有内容都在 sRGB 色域显示,屏幕的色域也一直是 sRGB。而一旦广色域屏幕落地 iPad Pro,色彩管理和配套的开发者课程也随之而来,再然后 iPhone 7 可以拍广色域的照片,完成了从拍摄到显示的完整闭环。
回过头看,Apple 一步一步走得很踏实。你可以说他慢,但是你不能不承认的是, Apple 每次都是斩钉截铁的告别旧时代,双手拥抱新时代,认准一条路。他不会给自己留退路,广色域是这样、HDR 是这样、arm 架构的电脑也是这样。这不仅仅是自信的表现,也同时向开发者传递一种态度:我是不会摇摆的,你最好跟着我一起。
反观 Android 这边呢,是典型的硬件先行、软件填坑,每一家只要用上广色域的 OLED 没有不宣传屏幕鲜艳的,但广色域的内容远远没有跟上。再加上手机又不能拍广色域,OLED 色域再广,如果显示的色彩跟原来 LCD 一样,那用户不得骂娘吗?所以大家纷纷选择拉伸色域,充分提现广色域的优势,颜色是不是正确在这件事的决策中间,是最先被舍弃的,这样一年一年,等到大家重新开始意识到色彩管理的重要性时,一回头发现包袱已经这么大了。
这也是为什么 Android 的色彩管理做的那么拧巴的原因,因为你不能只做一个正确的、准的模式,还必须要有一个色彩鲜艳的模式,不然用户会觉得买你 OLED 屏幕的手机干嘛,但是你把所有颜色都弄成广色域,那广色域这个标准又有什么价值?如果把所有 SDR 的内容都增强到 HDR,那 HDR 这个标准又有什么价值?我们都知道广色域和 HDR 是未来,但落到实际在做的事好像不是快速拥抱新标准,而是磨磨蹭蹭、在旧标准里内卷。
因为鲜艳模式的存在,现在已经有 UI设 计师开始主动降低颜色饱和度,以至于不让颜色太过于饱和了,这难道不是在开倒车吗?难不成等到屏幕支持 bt2020 色域的那天,Android还要做一个强制拉伸到 2020 色域的模式吗?只有鲜艳的才是好看的吗?
说实话这些问题长久以来一直困扰着我,但是积重难返,这不是一两个人可以左右的,这里如果有做车机和 AR/VR 的从业者,看到我这个视频希望你们一定好好考虑一下。这两个行业才刚刚开始,没有 Android 的包袱,现在改变代价没有那么大,不要像 Android 一样,拖到改不动必须要骑墙的那一天。
到这我必须得提一下华为了,前面提到了,华为从 Mate40 开始默认用标准颜色模式,自适应显示 P3 的内容,默认的分量相信我不用多解释了,我复述一下他们的产品负责人发在微博上的话,他说这一次 Mate 40 Pro 默认采用的是标准的色彩模式,我相信这也带了一个好头,希望它能让用户接受第一眼看上去不那么鲜艳,但是真实的颜色,最终对大家都是好事。
这是非常大胆的决定,他直接挑战了用户的固有认知和使用习惯,他在重新告诉用户什么是对的、什么是好的。这从来都不是一个容易的选择,但他依然愿意这么做。这份勇气和决心,我真的打心眼里佩服。
最后,这期其实絮絮叨叨聊的很琐碎,为了方便大家理解,我也去掉了很多内容,像是制作、拍摄还有分享相关的部分我就都一笔带过了,色彩管理真的是一门庞大的学科,涵盖的知识相当广,这个视频我不敢说教会了大家什么,但是希望能帮感兴趣的朋友入个门。如果能够启发大家对一些事情的思考,那我们真的会特别开心,这期算是继 iPhone 相机那一期之后又一次挑战自我的视频了,希望愿意看到这的朋友们能多多三连,这样的视频确实不好做。
那在最后的最后我还是想留一个问题给大家,如果现在你们是这个功能的产品经理,你会怎么选?是做更容易的事、照顾用户的主观体验,还是做困难的事、告诉用户什么是正确的?真到了那一天,你有勇气说服所有人做出这个决定吗?
原文链接
https://sspai.com/post/74822?utm_source=wechat&utm_medium=social

 红包分享
红包分享 钱包管理
钱包管理